To set a styling theme for all surveys, please see the Styling Theme manual.
Overwrite Styling Theme
-
In the Survey Editor of the survey you want to style, navigate to the Styling tab:

-
Activate the Add Custom Styles toggle to override the default project styling:
 />
/>
-
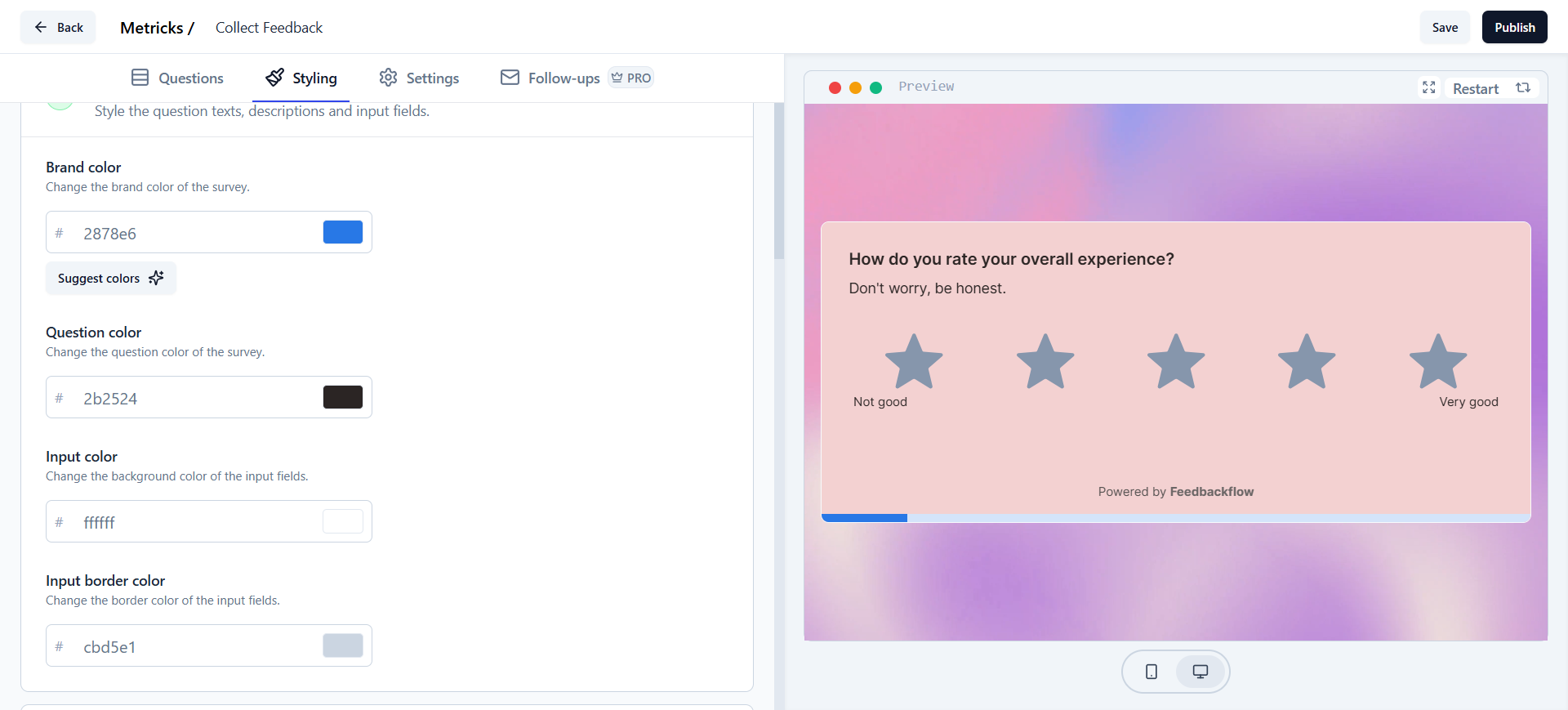
Customize your survey’s style as needed:

Overwrite CSS Styles for App & Website Surveys
You can overwrite the default CSS styles for app and website surveys by adding the following CSS to your global CSS file (e.g.,globals.css):
Do not change the CSS variable names, as Feedbackflow uses them to identify styling elements. You can adjust the values to fit your design. Below are sample values for reference:

