-
Create a Feedbackflow Cloud Account: Simply sign up here, follow the onboarding steps, and choose the “Feedbackflow Surveys” option.

- Choose your project channel: Select the channel where you want to create your project. You can create both app and link surveys from any channel, but for onboarding, select between app surveys or the public website option. Once selected, you’ll be prompted to connect your app/website to Feedbackflow.

- Connect your App/Website: During onboarding, you’ll be prompted to connect your app or website. You’ll receive a code snippet for HTML and an npm package to embed in your app.
- Paste the code snippet in your app and reload the page. You should now see a message being displayed that your app or website is now connected with Feedbackflow.

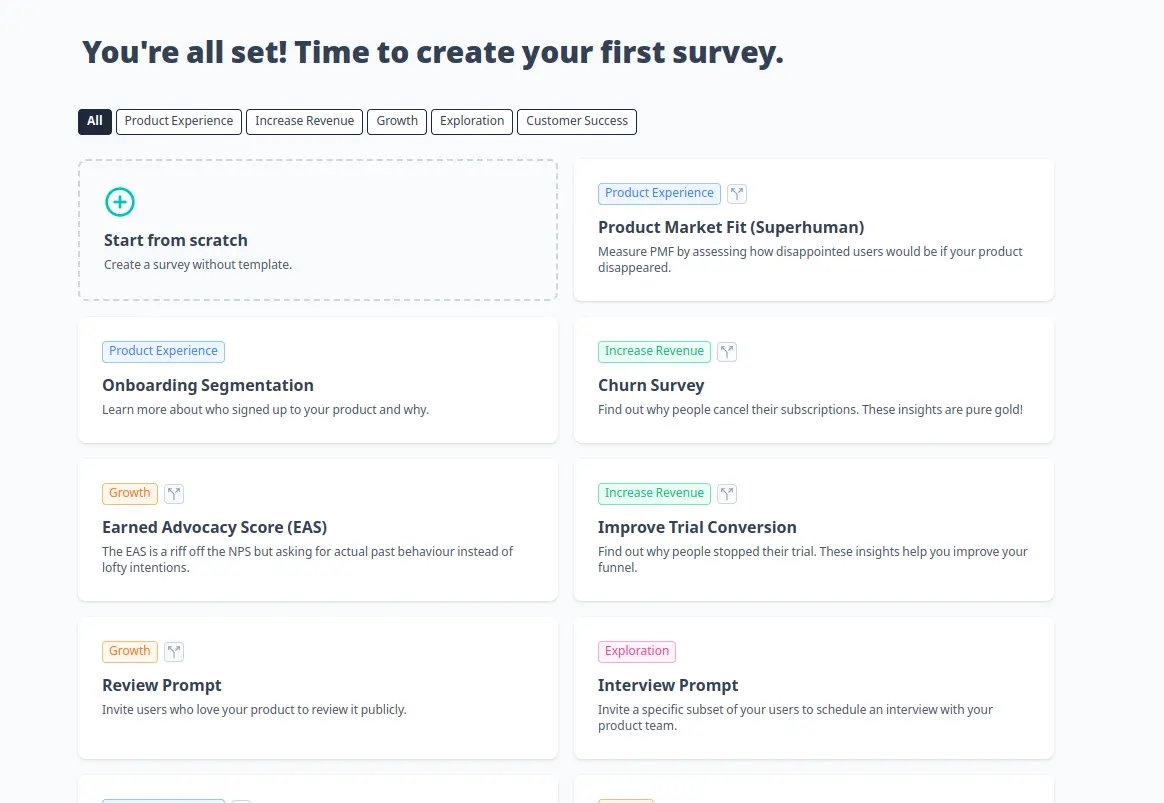
- Create your first survey: To be able to see a survey in your app, you need to create one. We’ll choose one of the templates and head over to the survey settings:

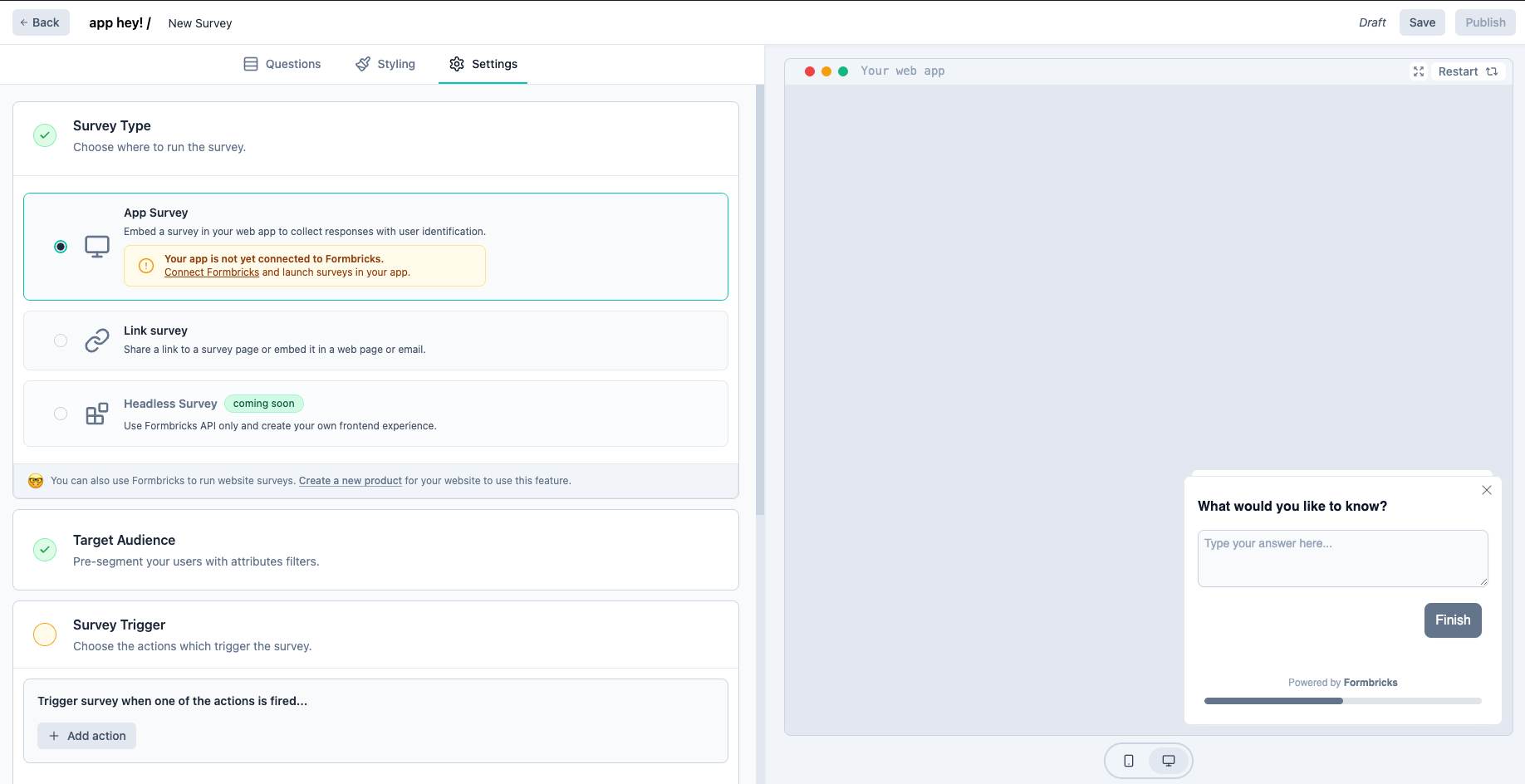
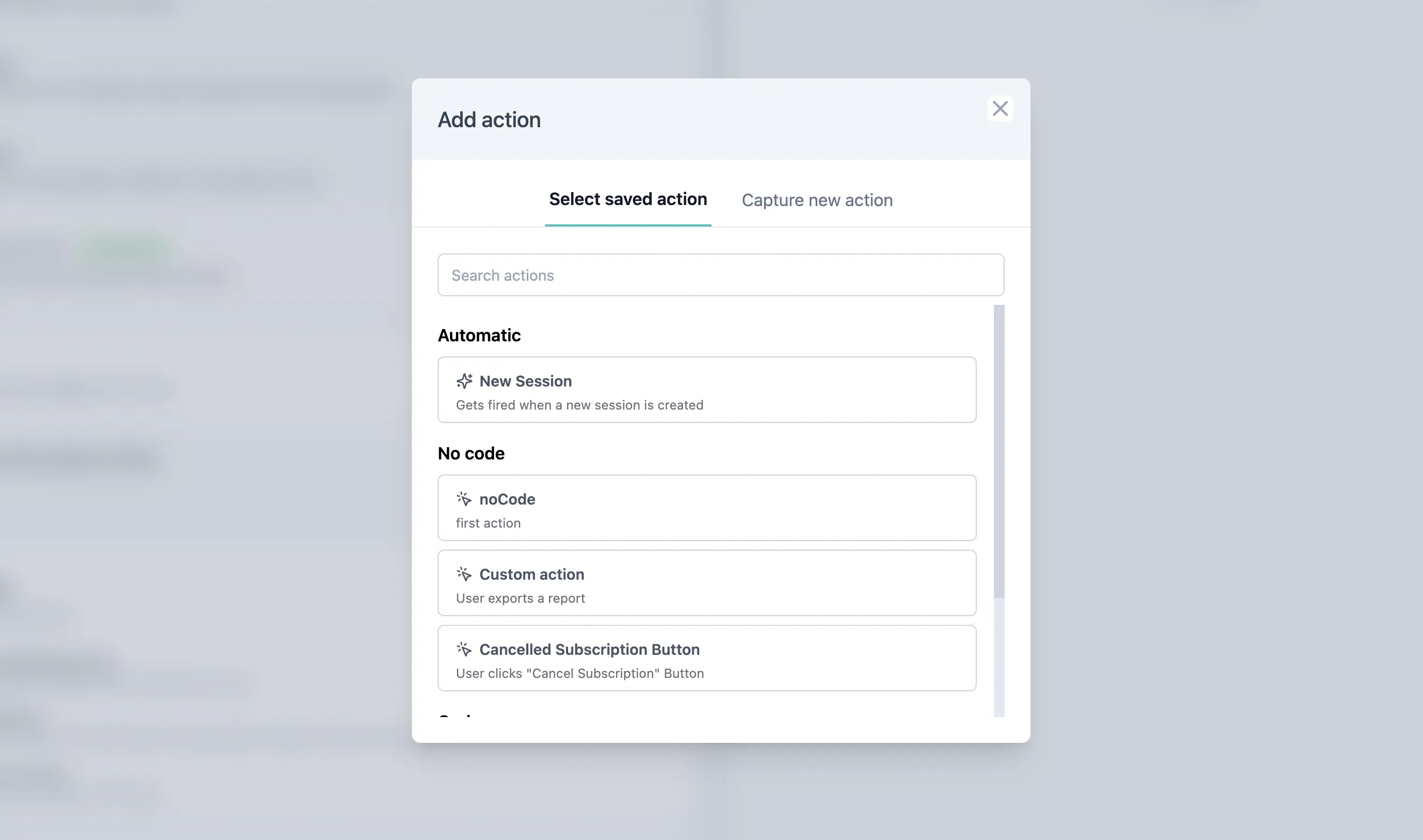
- Set Trigger for the Survey: Scroll to Survey Trigger, click + Add Action, and select New Session. This ensures the survey appears when the Feedbackflow Widget detects a new user session.

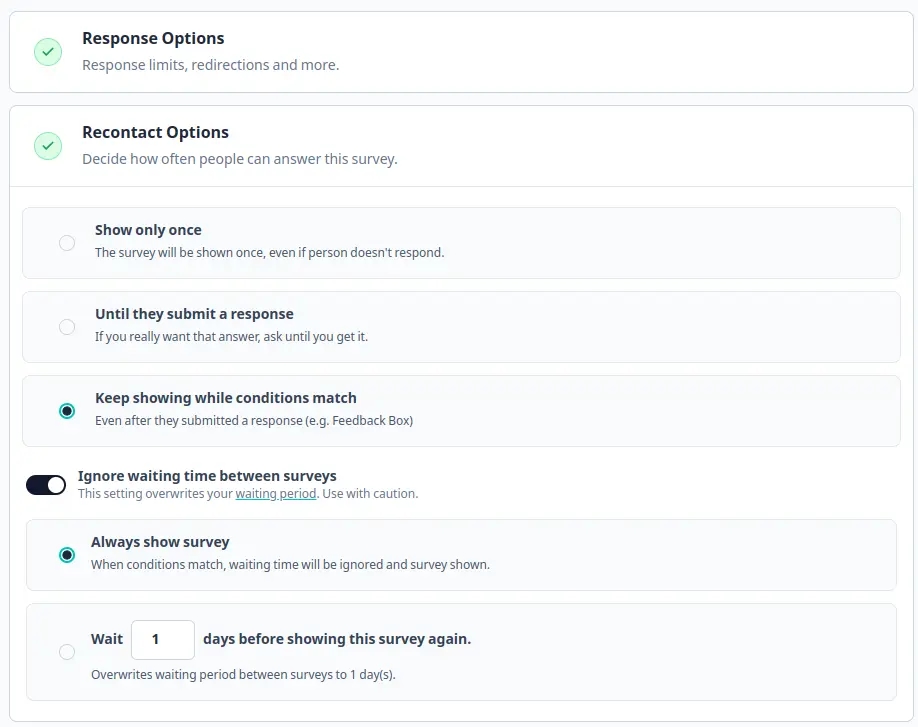
- Set Recontact Options for Debugging: Adjust the Recontact Options to test the survey more easily. By default, surveys appear only once per user to prevent fatigue.
Please change this setting after testing your survey to avoid user fatigue.

- Click Publish to proceed to the Summary Page, where you can view survey responses.

