Purpose
A low friction way to gather feedback helps catching even the smallest points of frustration in user experiences. Use automations to react rapidly and make users feel heard.Formbricks Approach
- Make it easy: 2 clicks to share feedback
- Pipe insights where team can see them and react quickly
Installation
To add the Feedback Box to your app, you need to perform these steps:- Create new Feedback Box at app.feedbackflowhq.com
- Add user action to trigger Feedback Box
- Update recontact settings to display correctly
1. Create new Feedback Box
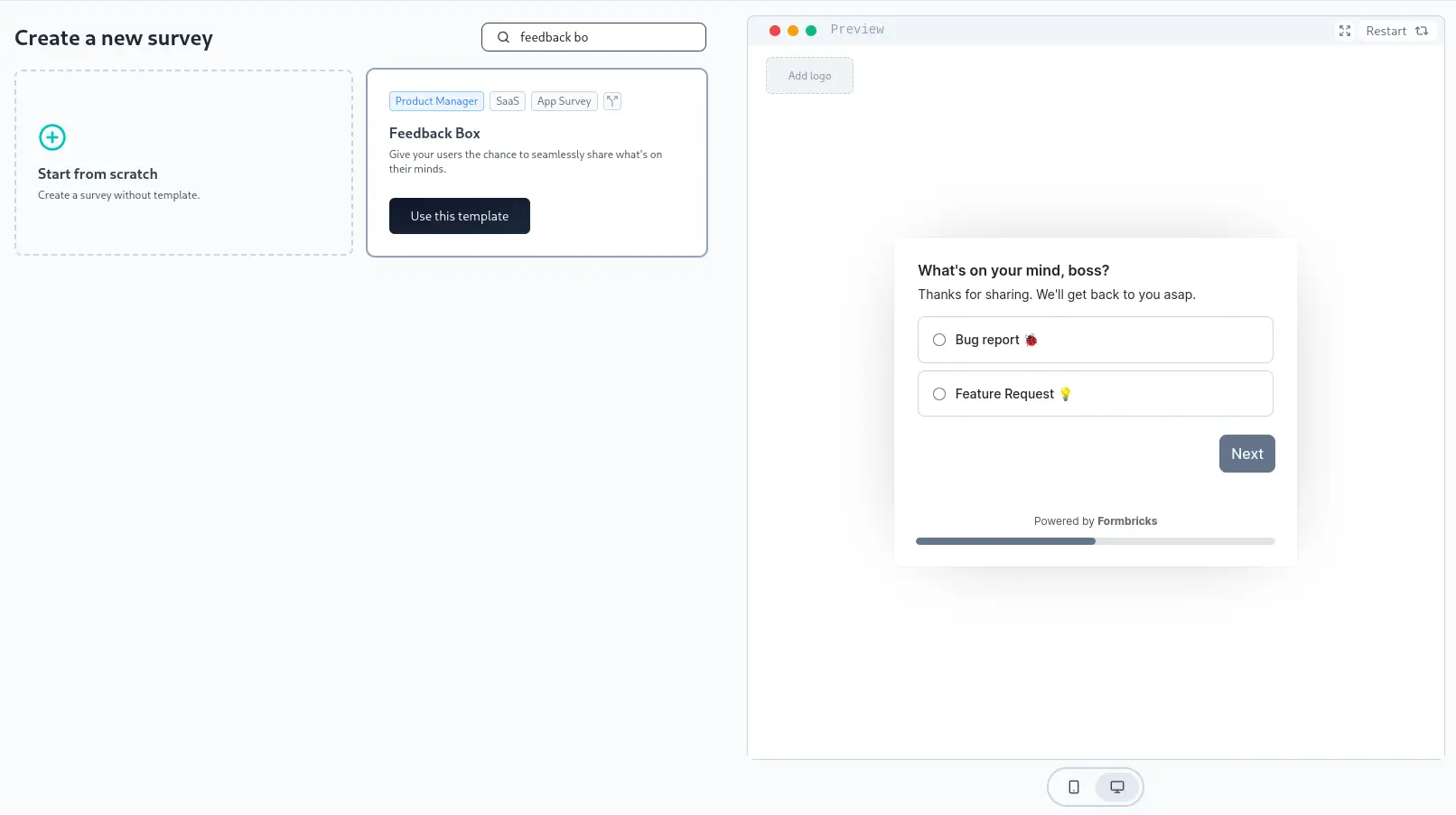
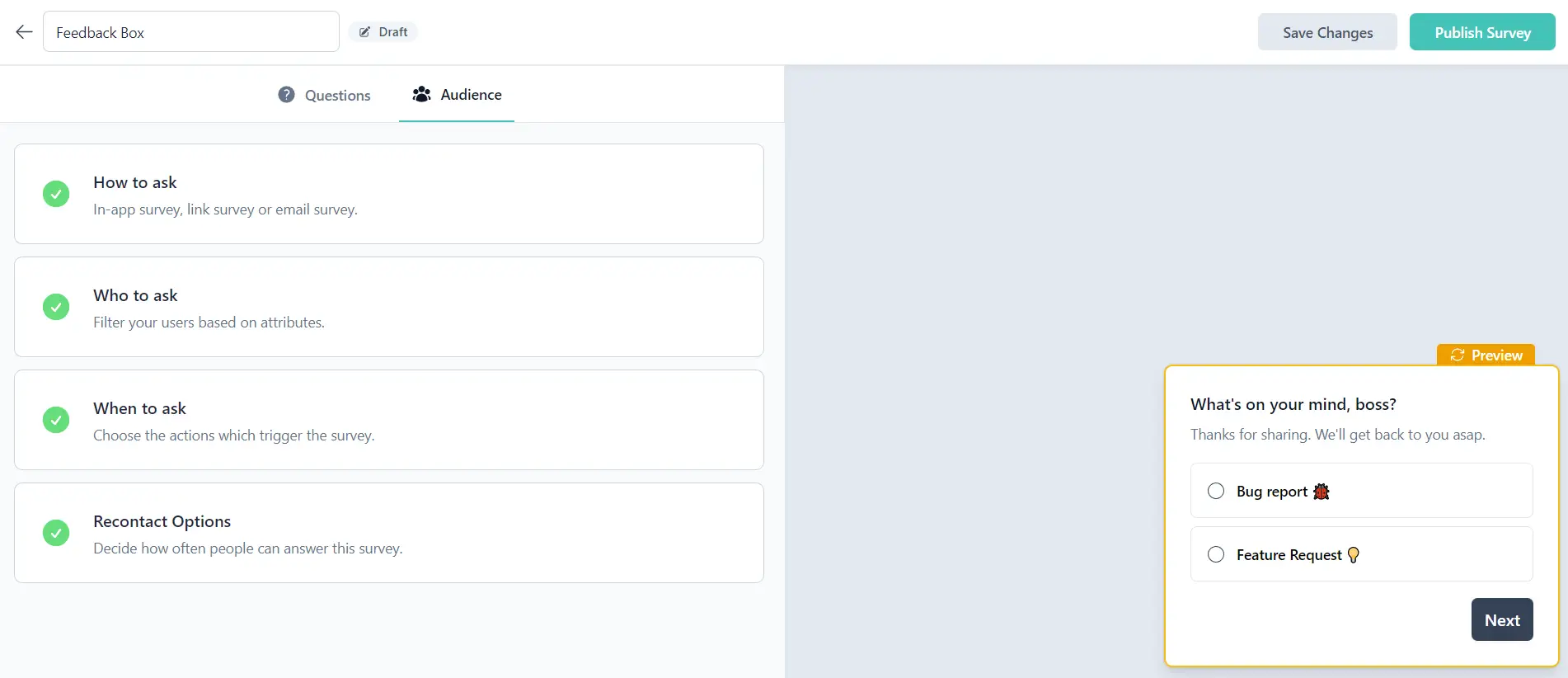
If you don’t have an account yet, create one at app.feedbackflowhq.com Then, create a new survey and look for the “Feedback Box” template:
2. Update question content
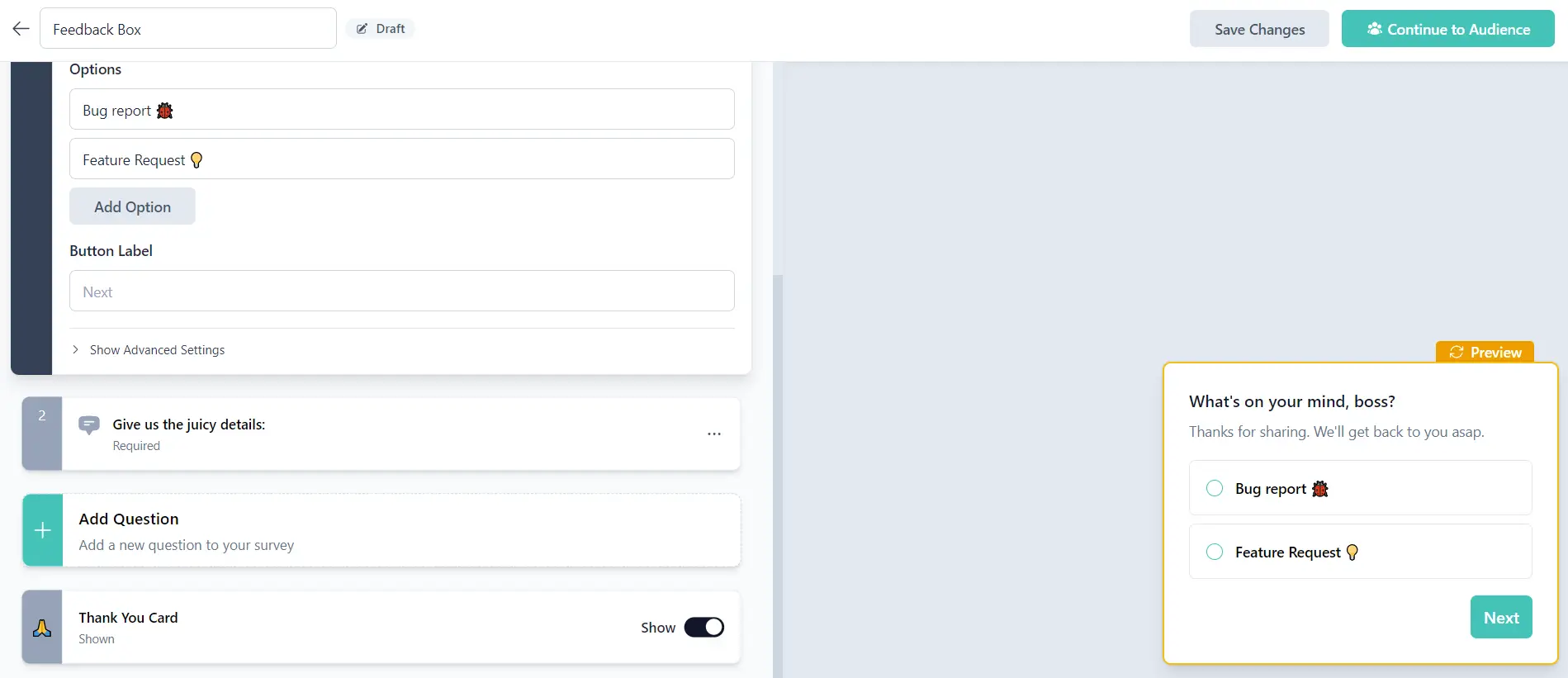
Change the questions and answer options according to your preference:
3. Create user action to trigger Feedback Box:
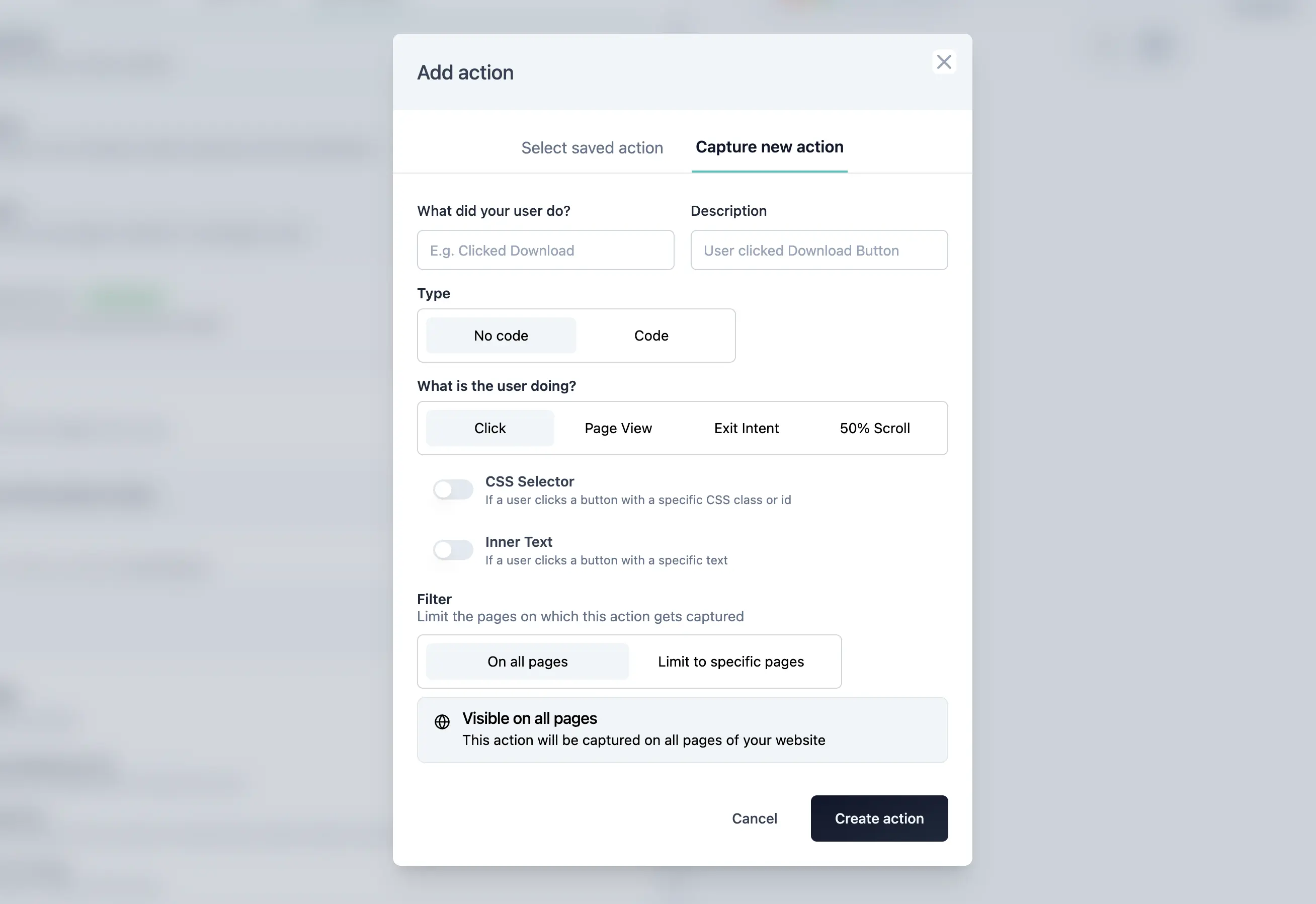
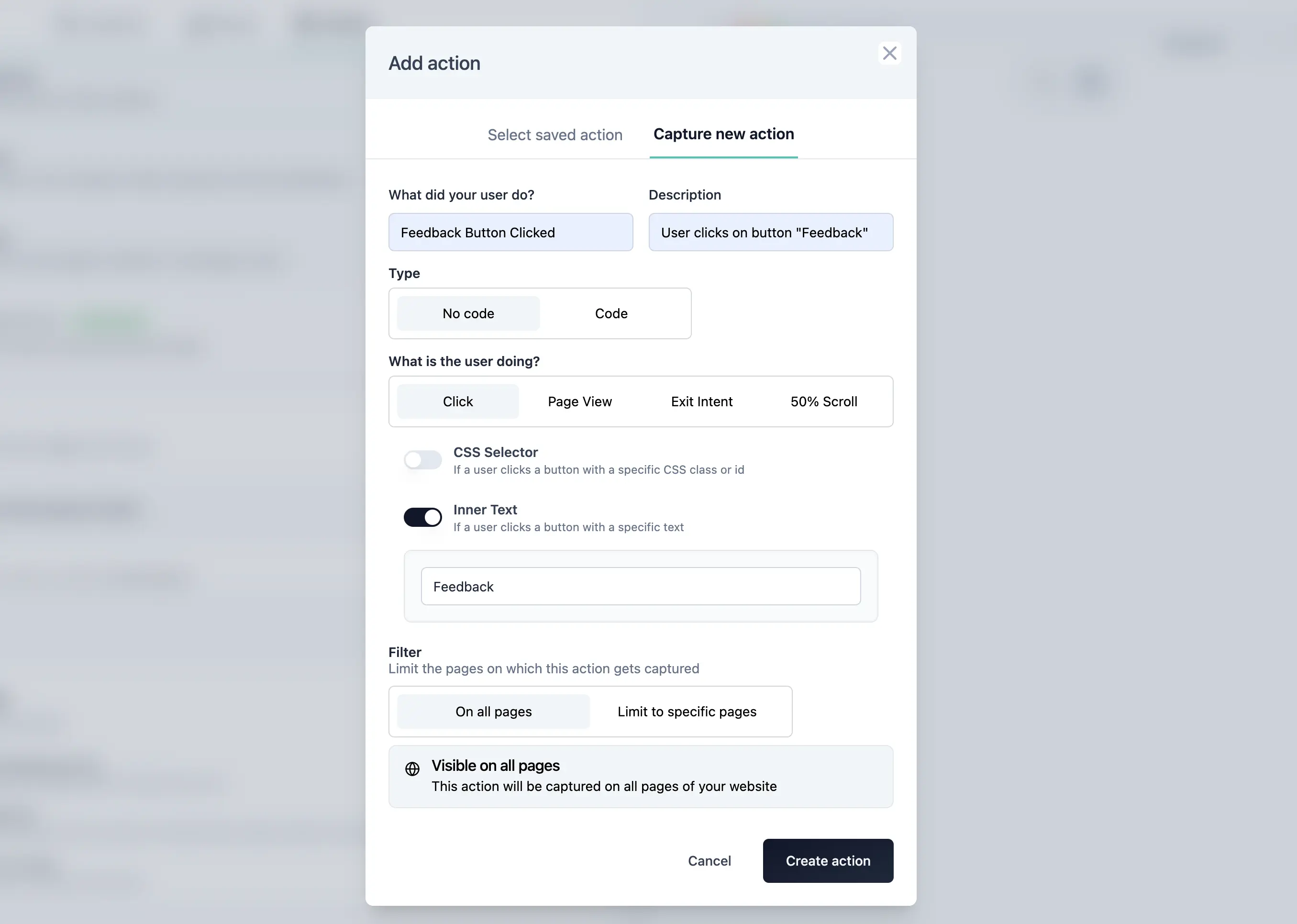
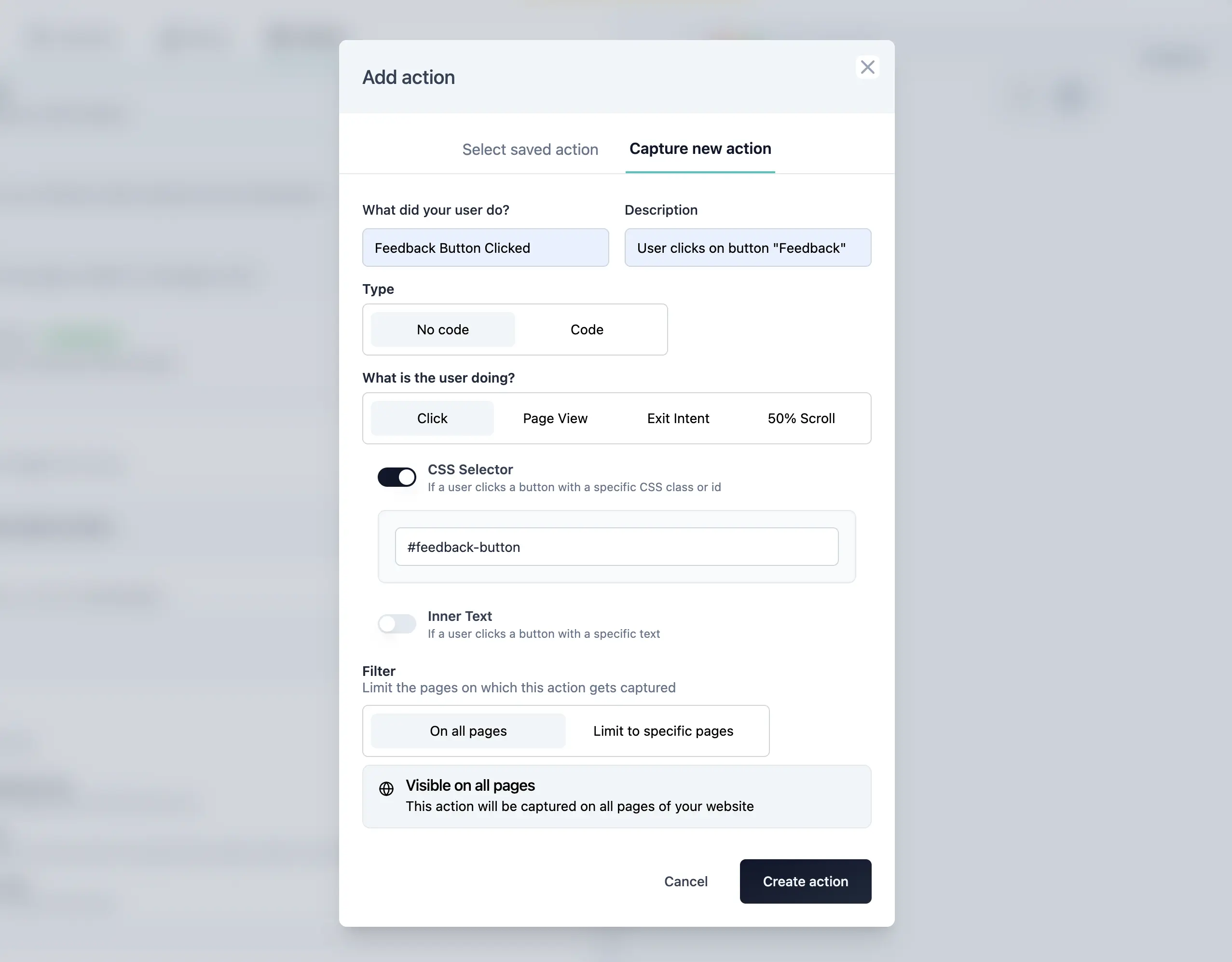
Go to the “Audience” tab, find the “When to send” card and choose “Add Action”. We will now use our super cool User Action Tracker: We have two options to track the Feedback Button in your application: innerText and CSS-Selector:
We have two options to track the Feedback Button in your application: innerText and CSS-Selector:
- Inner Text: This means that whenever a user clicks any HTML item in your app which has an
Inner TextofFeedbackthe Feedback Box will be displayed.

- CSS Selector: This means that when an element with a specific CSS-Selector like
#feedback-buttonis clicked, your Feedback Box is triggered.

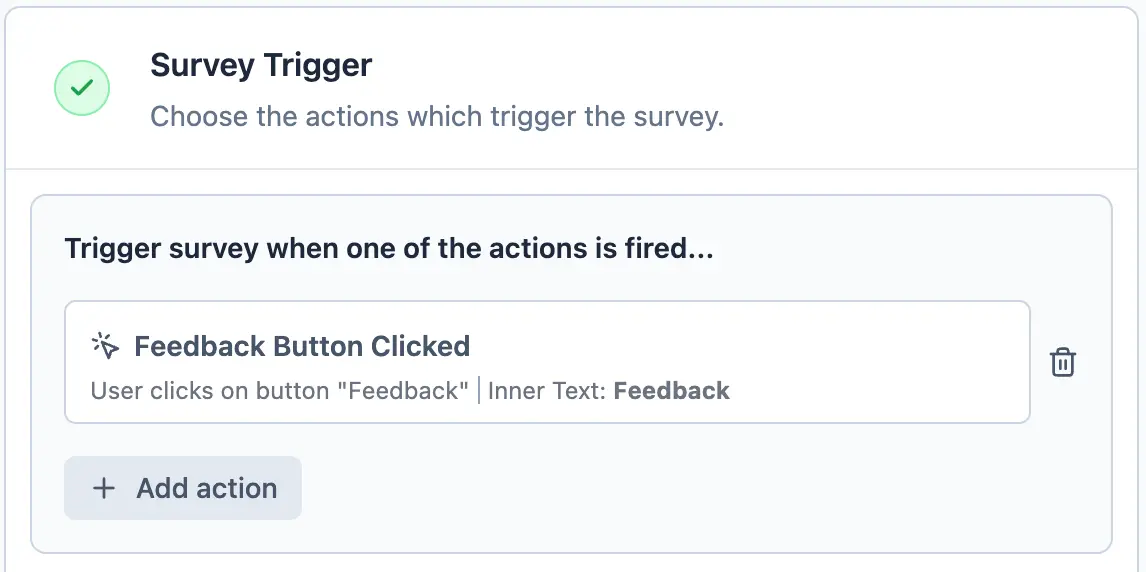
4. Select action in the “When to ask” card

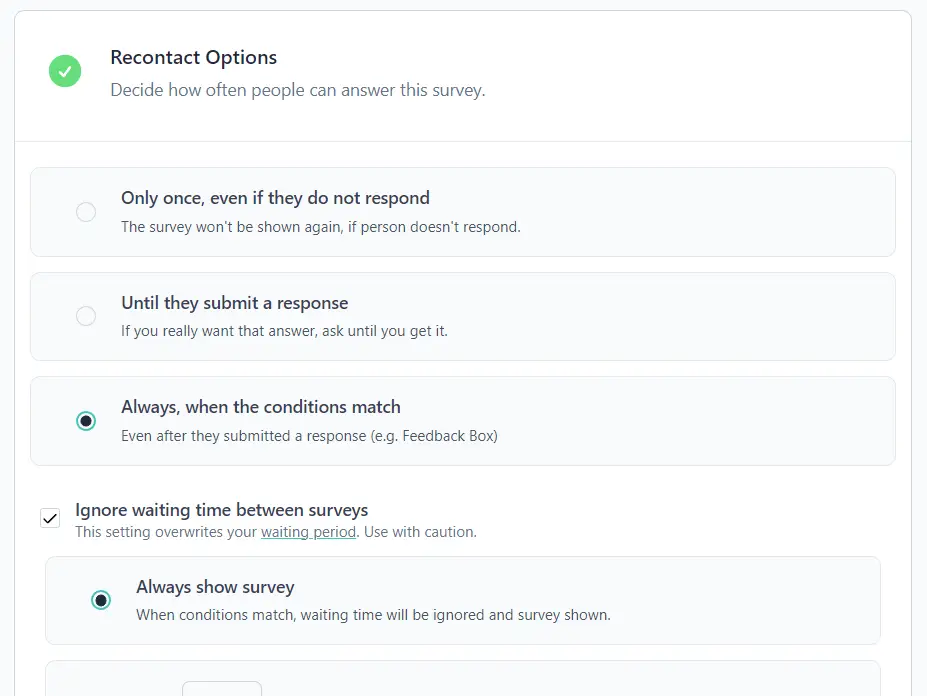
5. Set Recontact Options correctly
Scroll down to “Recontact Options”. Here you have to choose the right settings so that the Feedback Box pops up every time the user action is performed. (Our default is that every user sees every survey only once):
6. You’re ready publish your survey!

Setting up the Widget
Formbricks Widget running? You need to have the Formbricks Widget installed to display the Feedback Box in your app. Please follow this tutorial (Step 4 onwards) to install the widget.

